React/React_Project
[React] Farebase를 이용한 웹 사이트 만들기
cheon seung hyeon
2023. 4. 11. 00:47
firebase에서 데이터 가져와서
fir
const [nt,setN]= useState("");
const [nts,sets] = useState([]);
const gets = async ()=>{
// 여기서 쿼리란 collection - 문서 를 말함
const nts = await getDocs(collection(dbService, "DBTable"));
nweets.forEach((doc)=>{
// set 함수 선언 시 값 대신 함수를 전달 가능
// 함수 전달 시 리액트는 이전 값에 접근 가능하게 해줌
// 즉 현재의 배열(doc.data()) -> 이전 배열(...prev) 순으로 정렬
const nObject = {
...doc.data(),
id: doc.id,
}
sets((prev) => [nObject, ...prev])
})
}
2023-04-09 내용 추가
수정 코드
위의 코드를 삭제하고 아래의 코드로 수정
실시간으로 데이터 추가 가능
useEffect(()=> {
// 어떤 행동을 취했을 때 DB가 그것을 감지해서 사용 할 수 있도록
const q = query(
collection(dbService,"DBTable"),
orderBy("createdAt", "desc")
)
onSnapshot(collection(dbService,"DBTable"),(snapshot) => {
const DBArray = snapshot.docs.map((doc) => ({
...doc.data(),
id: doc.id,
}));
setNweets(DBArray)
});
},[])
onSnapshot 함수

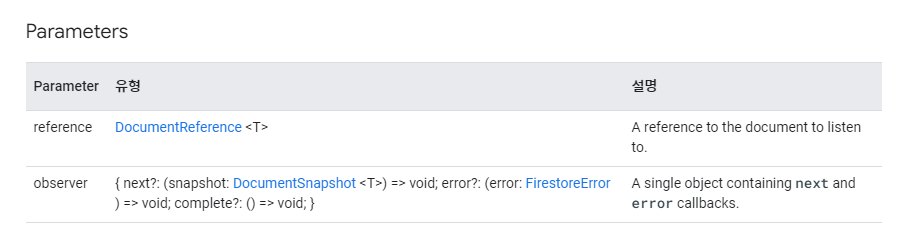
위와 같이 이전 값과 현재 배열을 합쳐서 출력하는 방식이 아닌 onSnapshot 함수를 이용하여 이벤트 리스너 처럼 콜렉션 1개에 대한 next 나 error 콜백 함수나 전체 문서에 대한 error, next 콜백 등을 정의 할 수 있습니다.

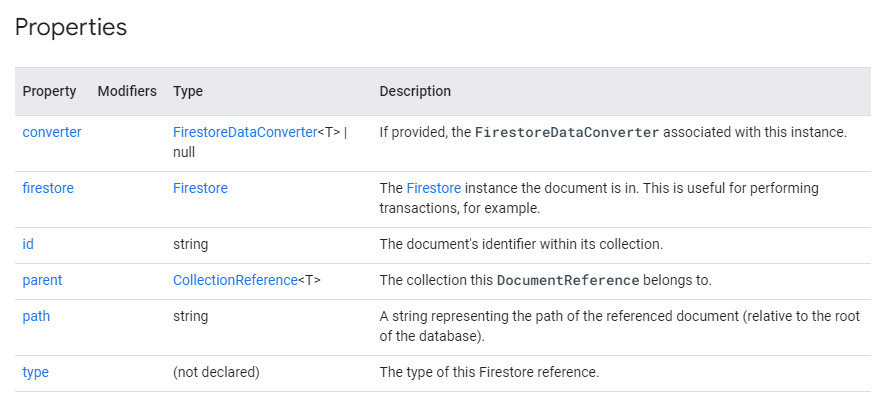
이렇게 될 때 참조되는 파라미터로 문서 참조 클래스가 오는데 이걸 이용한다면 id나 경로 등을 사용 할 수 있습니다.
2023-04-11 내용 추가
내용이 제대로 정렬이 되지 않는 문제 발생

수정 코드
createAt는 생성 된 시간 이니 orderBy를 이용하여 내림차순 으로 정렬하면 됩니다.
useEffect(()=> {
// 어떤 행동을 취했을 때 DB가 그것을 감지해서 사용 할 수 있도록
const q = query(
collection(dbService,"DBTable"),
orderBy("createdAt", "desc")
)
onSnapshot(q,(snapshot) => {
const DBArray = snapshot.docs.map((doc) => ({
...doc.data(),
id: doc.id,
}));
setNweets(DBArray)
});
},[])