카테고리 없음
next 쿼리스트링과 상세 페이지
cheon seung hyeon
2024. 10. 15. 16:16
next 내에서 쿼리 스트링 데이터를 사용하려면?
/newpost/?type=post
import { useRouter } from "next/router";
import { useRouter } from "next/router";
export default function Page() {
const router = useRouter();
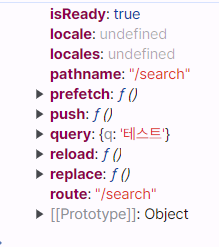
console.log(router);
return <h1>Search1</h1>;
}router는 다양한 데이터를 가지고 있고 쿼리스트링또한 query 라는 형태로 저장합니다

import { useRouter } from "next/router";
export default function Page() {
const router = useRouter();
const { q } = router.query.q;
return <h1>Search1</h1>;
}구조 분해 할당으로 쿼리 스트링 사용가능

import { useRouter } from "next/router";
export default function Page() {
const router = useRouter();
const { q } = router.query;
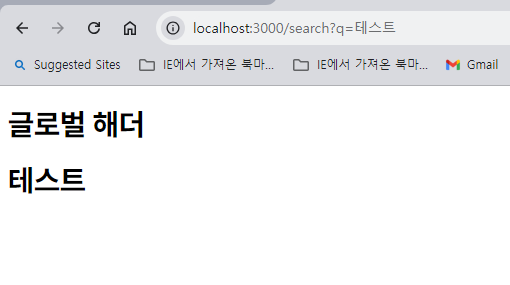
return <h1>{q}</h1>;
}
/newpost/1
/newpost/100
같이 동적인 상세 페이지를 만들기 위해서 폴더 아래 [id].tsx 파일을 만든다

import { useRouter } from "next/router";
export default function Page() {
const router = useRouter();
const { id } = router.query;
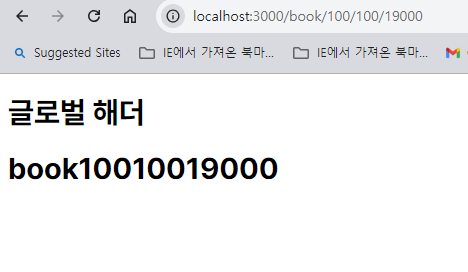
return <h1>book{id}</h1>;
}퀴리 스트링과 동일
여러개의 쿼리 스트링을 사용하고 싶다면


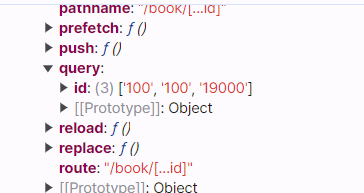
[...id].tsx 파일로 만들면 됨 (catch all segment) - 모든 경로를 다 잡겠다

배열 형태로 저장된다
이때 [id].tsx 나 [...id].tsx 는 경로 뒤에 추가가 되는게 있으면 해당 페이지를 보여주지만
/book 처럼 기본 페이지로 끝나면 보여주지 않는다
이땐 [[...id]].tsx 이렇게 만들면 모든 페이지를 다 이용가능 - (optional catch all segment)
/book , /book/123 , /book/1/2/3 모두 가능 -
에러 페이지
404.tsx 로 만들면됌