
URL
네이버에 접속할 때 검색창이 http://naver.com로 자동적으로 변하는 것을 볼 수 있습니다. 이것은 흔히 네이버라는 웹 페이지가 어디에 위치하는지 알려주는 주소의 역할을 하는데, 이러한 형태를 URL이라고 합니다. 한 줄의 URL은 그 자체가
어떤 프로토콜을 사용하는지, 도메인 이나 포트 번호는 어디를 이용하는지 등의 다양한 정보들을 가지고 있습니다.

http - 프로토콜 : 내가 통신하고자 하는 방식을 정함 (웹 브라우저와 웹 서버가 정보를 주고 받음)
opentutorals.org - host(도메인 네임) : 인터넷이 접속된 특정한 컴퓨터의 이름
3000 - port : 한 개의 컴퓨터가 중복된 서버를 가지고 있을 때 그 서버의 표지판 역활을 함
(http의 기본 포트는 80)
main - path : 컴퓨터 내부의 특정 디랙토리 내부의 파일 위치
id=HTML&page=12 - query string : query string을 변경하면 서버에 데이터를 전송 할 수 있다
시작은 반드시 물음표로 시작, 값&값 의 형식으로 저장
기존의 자바 스크립트 방식은 정적인 html 파일들을 호출해서 버튼 등의 이벤트에 따라 파일을 변경하며 동작합니다.
1. URL을 통해 입력된 값을 사용하는 법
사용자의 입력을 받을 수 있는 방식은 굉장히 다양합니다. 파일 자체를 읽어와서 내용을 추출할수도 있고, 사용자의 커멘드 명령어를 받아 사용 할 수도 있습니다. 그 중에서 URL의 쿼리 스트링을 이용해서 데이터를 주고 받는 방식을 사용 할 수 있습니다.
쿼리 스트링 데이터를 활용한 방식
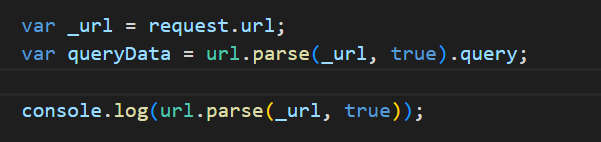
<기존의 main.js>

<수정된 내용>

코드 이해
사용하겠다는 것을 의미합니다.
Node.js에서 request.url이라는 명령어를 통해 query string 값을 얻을 수 있습니다.


이렇게 가져온 값을 콘솔에 출력하면 위와 같이 사용자가 입력한 query string 값이 나오게 됩니다.
2. 동적인 웹 페이지 만들기

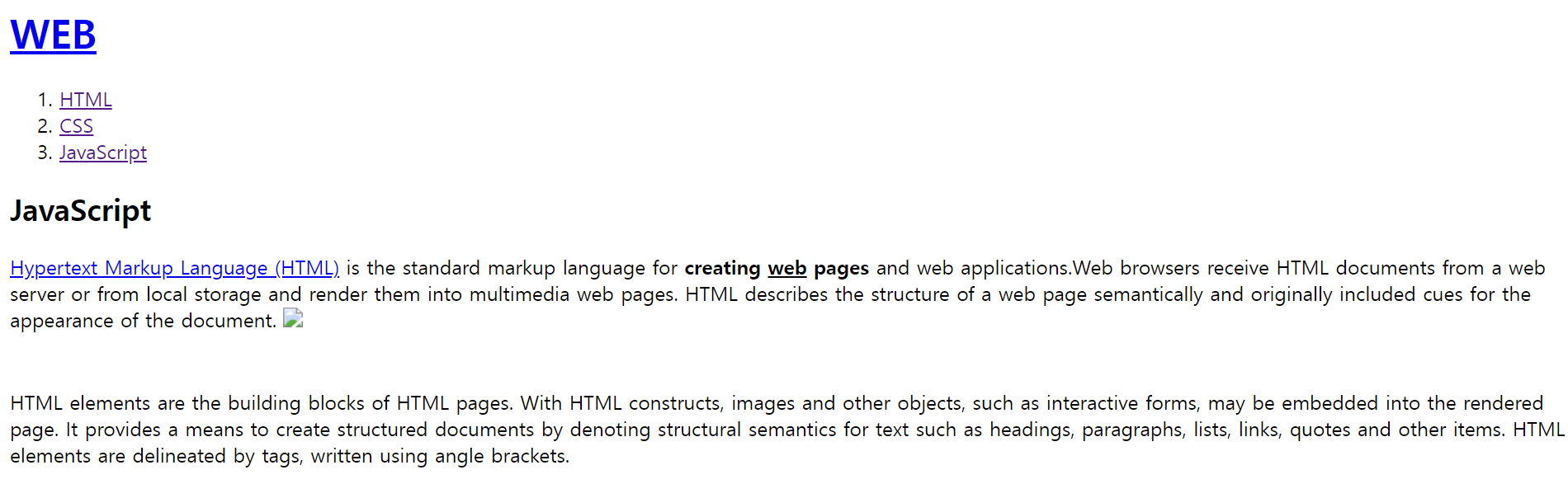
query string 값을 타이틀과 href의 인자로 넣어서 사용이 가능합니다.
query string 결과 (HTML, CSS, JS)



2023-03-14 내용 추가
3 Not found 구현
URL은 크게 3가지의 메소드를 가지고 있습니다.
parse() : URL 문자열을 입력하면 URL 객체를 만든다.
format() : URL 객체를 입력하면 URL 문자열을 반환한다.
resolve() : 상대 URL을 절대 URL로 변경한다.
3-1) parse() : URL 문자열을 객체로 만들어서 정보를 출력할 수 있습니다.
<사용 예시>

< 결과 >

코드 수정


path 주소가 루트라면 전과 같이 동작( if (pathname == '/') { ... } ) 아니라면 전송이 실패했다는 뜻의 404를 전송합니다.

'Node.js' 카테고리의 다른 글
| [Node.js] 6. 트리(Tree) (0) | 2023.03.15 |
|---|---|
| [Node.js] 5. synchronous & asynchronous(동기,비동기) (0) | 2023.03.13 |
| [Node.js] 4. 메인 페이지 구현 (0) | 2023.03.12 |
| [Node.js] 3. 쿼리와 파라미터 (0) | 2023.03.12 |
| [Node.js] 2 process 객체 (0) | 2023.03.11 |



